
WordPressの場合、"WordPressならURLを貼るだけで「サムネイル画像付きリンク」が設置できるよ。"にあるように、URLを貼るだけで「サムネイル画像付きリンク」が設置できるらしいです。
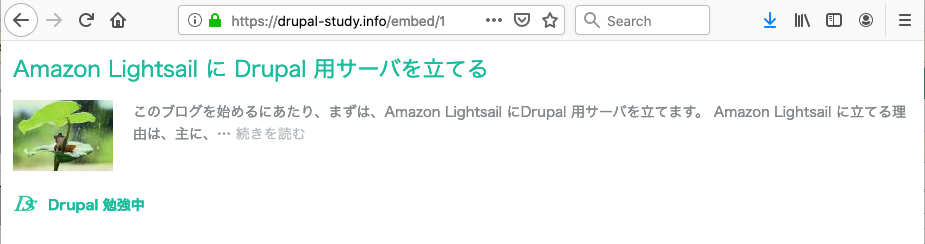
正確には、iframeを使って、指定したURLのページを埋め込んで表示しているとのことなので、似たような雰囲気を出すために、iframe用のページを作ってみたいと思います。作成した結果は、以下のような感じです。
今回の実装方法の場合、以下のような1行を書くだけで表示できるようになるので、ほぼOKかなと思っています。
<iframe src="/embed/1"></iframe>
WordPressの場合、実際にはかなりいろんなことをやっていそうですが、今回はほぼ見た目が近くなるまでの実装とします。
Viewの作成
まずは、以下のようなViewを作成します。

「サムネイル画像付きリンク」内には、リンク先のタイトル、サムネイル画像、コンテンツ、サイトのロゴ、サイト名を表示したいので、上記のようなFIELDSの設定としています。FIELDSの一番最初にある「Content: ID[非表示]」は、「続きを読む」のリンク設定のために必要で、後で説明します。
引数の設定
Viewには、1つのコンテンツのみを表示したいので、コンテンツのID(nid)を渡すために、コンテクスチュアルフィルターの設定を行います。「高度」セクションのコンテクスチュアルフィルターの「追加」を押下し、カテゴリー「Content」の「ID」をチェックし、「コンテクスチュアルフィルターを追加して設定」を押下します。


コンテンツ内容の設定
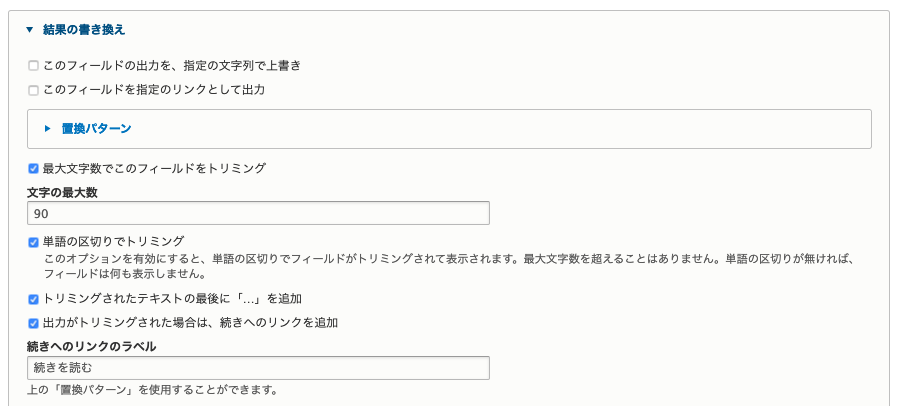
iframe内には、コンテンツの一部を表示し、最後に、「...」と「続きを読む」のリンクをつけるようにします。下図のように、「Content: Body」の「結果の書き換え」に以下の設定を行います。
- 「最大文字数でこのフィールドをトリミング」をチェックし、「文字の最大数」を入力
- 「単語の区切りでトリミング」をチェック
- 「トリミングされたテキストの最後に「...」を追加」にチェック
- 「出力がトリミングされた場合は、続きへのリンクを追加」をチェックし、以下を記述
- 続きへのリンクのラベル:続きを読む
- 続きへのリンクのパス:node/{{ nid }}
- 「HTMLタグを除去」をチェック
ここで、「続きへのリンクのパス」に、{{ nid }}を設定していますが、これは、上記のように、FIELDSの中に、「Content: ID」を含めていることにより、コンテンツのID(nid)を指定することができます。このIDは画面上への表示は不要なので、「非表示」としています。


カスタムモジュールの作成
次に、このView部分のみのページを作成するために、カスタムモジュールの作成を行います。上記のビューを単純にページとして作成してしまうと、サイトのメニュー等も含んだ通常のページとなってしまうので、View部分のみのHTMLを生成するモジュールを作成することにします。
構造
今回作成するカスタムモジュールは、Drupalのカスタムモジュールの作成方法を勉強する際に一番最初に出てくる「Hello Worldモジュール」と同じく、ControllerBaseを継承したControllerクラスを作成するのみで、構造は同じです。今回のカスタムモジュールに必要なファイルは以下となります。
modules/
└── custom/
└── embed_link/
├── embed_link.info.yml
├── embed_link.routing.yml
└── src/
└── Controller/
└── EmbedLinkController.php
カスタムモジュールは、modulesフォルダー下の「custom」フォルダー内に配置するのが推奨のため、modules/custom下に、今回作成するモジュール「embed_link」のフォルダーを作成し、そのフォルダー直下に以下の2ファイルを配置し、
- embed_link.info.yml
- embed_link.routing.yml
ソースファイルは、src/Controller下に、EmbedLinkController.phpというファイルを配置します。
info.yml
embed_link.info.ymlには、以下のように記述します。
name: サムネイル画像付きリンク
description: サムネイル画像付きリンクを表示するために、ブログサマリービューのHTMLを出力します。
package: Custom
type: module
core: 8.x
ここの「name」や「description」に記載した内容が、管理画面の「機能拡張」のページに表示されます。packageを「Custom」とすることにより、「機能拡張」のページの「カスタム」セクションに表示されます。
モジュールのため、typeは、「module」、Drupal 8のモジュールのため、coreには、「8.x」と記述します。
routing.yml
embed_link.routing.ymlには、以下のように記述します。
embed_link.content:
path: '/embed/{node_id}'
defaults:
_controller: '\Drupal\embed_link\Controller\EmbedLinkController::content'
_title: 'Embed Link'
requirements:
_permission: 'access content'
- 1 行目 embed_link.content: このルーティング設定の名前(モジュール名の記載は推奨であり、必須ではない)
- 2 行目 path: このページのパス。パラメータを{node_id}と記述し、コンテンツのID(nid)を渡す。
- 4 行目 _controller: 上記パスにアクセスすると、ここに記載したメソッドがコールバックされる。
- 5 行目 _title: 通常はこのタイトルが表示されるが、今回は表示しないので、特に意味なし。
- 7 行目 _permission: アクセス権限
ソースファイル
ソースファイルEmbedLinkController.phpには、以下のように記述します。
<?php
namespace Drupal\embed_link\Controller;
use Drupal\Core\Controller\ControllerBase;
use Symfony\Component\HttpFoundation\Response;
use \Drupal\views\Views;
/**
* EmbedLinkController class.
*/
class EmbedLinkController extends ControllerBase {
// cssの指定
const CSS_LINK = '<link rel="stylesheet" media="all" href="/themes/drupal_study/css/embed.css"/>';
// リンク先をiframe内ではなく、ウィンドウ全体に開く。
const LINK_TARGET = '<base target="_top">';
// 検索エンジンに、このページはインデックス化して欲しくないけど、リンクはたどって欲しい
const ROBOT_NO_INDEX = '<meta name="robots" content="noindex, follow" />';
/**
* iframe用のHTMLを取得する
*
* @param $node_id
* Node ID
* @return $response
* HTMLの文字列を返す
*/
public function content($node_id) {
// blog_summaryビューを取得 display_id:block_1 引数:$node_id
$content = views_embed_view('blog_summary','block_1',$node_id);
// HTMLに変換
$renderer = \Drupal::service('renderer');
$body = $renderer->render($content);
// head
$head = self::CSS_LINK . self::LINK_TARGET . self::ROBOT_NO_INDEX;
// html全体
$html = "<head>$head</head><body>$body</body>";
// symfonyのResponse
$response = new Response();
$response->setContent($html);
return $response;
}
}
- views_embed_viewメソッドを使用し、$node_idを引数に渡して、コンテンツを取得します。
- このメソッドで返ってくるのは、レンダリング可能な配列のため、HTMLの文字列に変換します。
- この文字列は、HTMLのbody部となるので、head部と結合し、returnします。
head部には、以下の3つの設定を行います。
- cssファイルの指定
- タイトルや「続きを読む」を押下した際に、iframe内ではなくウィンドウ全体で開くために、targetの指定
- このページは、検索エンジンのインデックス化は不要なので、noindexの指定
実行
cssを設定の上、作成したモジュールを管理画面の「機能拡張」からインストールし、「/embed/1」のパスを直接URL入力すると、以下のような画面が表示されます。

そして、以下のように本文中にiframeのタグを記述すると、
<iframe src="/embed/1"></iframe>
以下のような、「サムネイル画像付きリンク」が表示されます。
上記のソースファイルは以下に置きました。



コメント
コメントを追加