
ブログ用にカテゴリーと投稿数を表示します。

このカテゴリーの表示は、Build a Blog in Drupal 8: Using Viewsを参考にして設定しています。
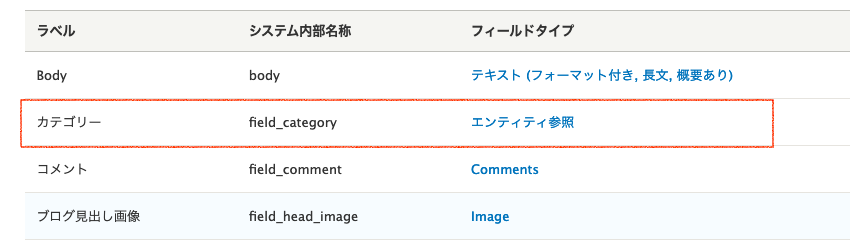
ブログ用のコンテンツタイプに対しては、すでに、以下のタクソノミーが設定してある状態から進めます。

ブログ用カテゴリーのタクソノミーは以下の設定がしてあります。

ビューの作成
まず、ビューの作成を行います。
1. 管理メニューの「サイト構築」の「ビューズ」の画面を開き、「ビューを追加」を押下します。
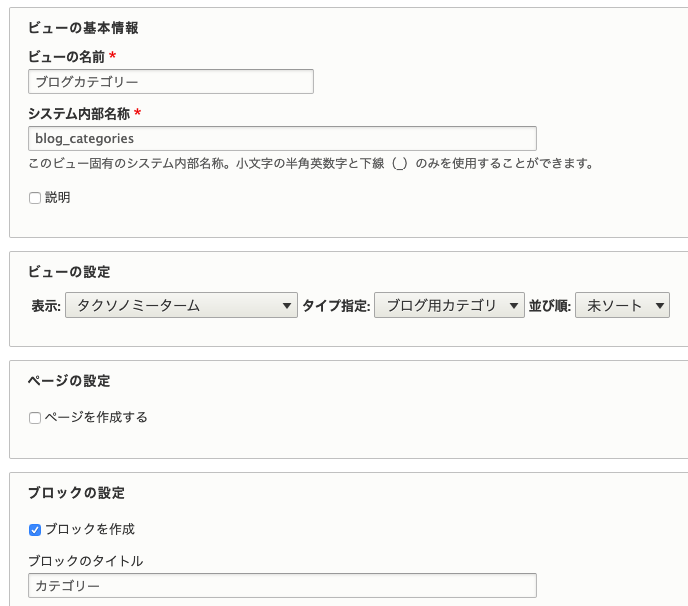
2. 表示された画面で、以下のように入力し、「保存して編集」を押下します。

3. 表示された画面の右側の「高度」セクションの中にあるリレーションシップの「追加」を押下します。

4. 「field_category を使用している Content」をチェックし、「リレーションシップを追加して設定」を押下します。

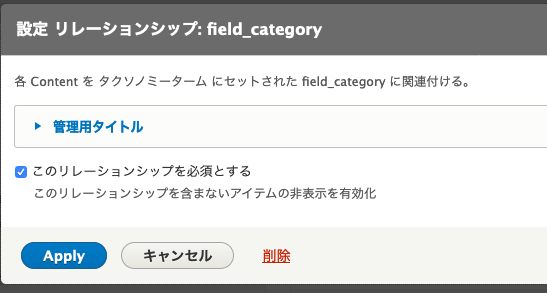
5. 次の画面で「このリレーションシップを必須とする」をチェックし、「Apply」を押下します。
ここで、ブログ用のタクソノミータームとブログ用コンテンツのカテゴリーフィールド(システム内部名称:field_category)のリレーションシップを作成しています。

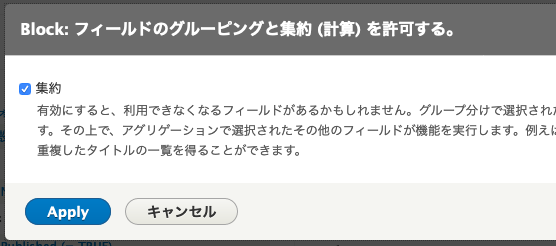
6. さらに、「高度」セクションの「アグリゲーションを使用」の右の「No」を押下し、表示された画面で「集約」をチェックし、「Apply」を押下します。


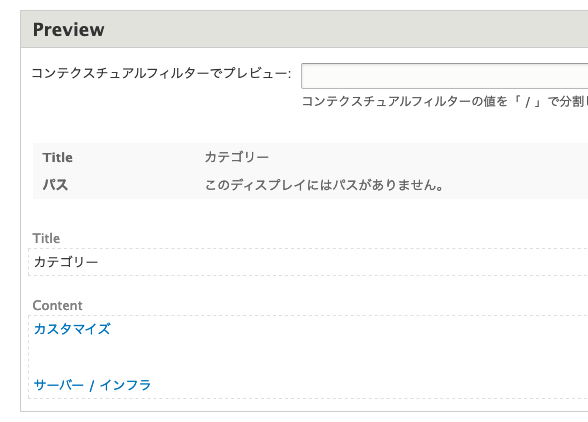
現時点では、下にあるプレビューのところには、カテゴリー名のみが表示されている状態です。ここに、それぞれのカテゴリー毎の記事の数を表示するようにします。

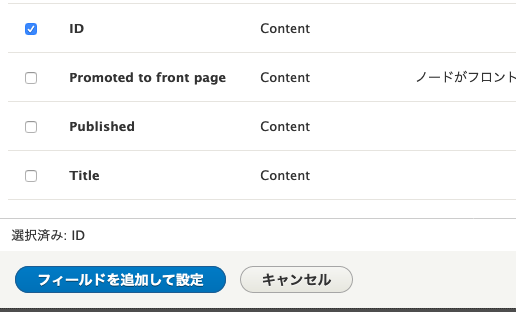
7. FIELDSの「追加」を押下し、表示された画面で「ID」をチェックし、「フィールドを追加して設定」を押下します。


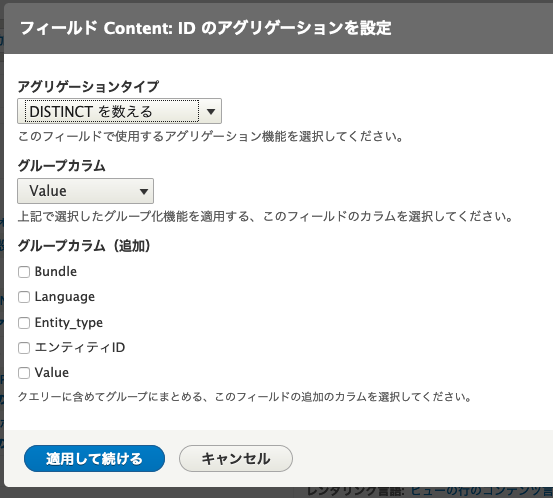
8. 次に、アグリゲーションタイプの「DISTINCT を数える」を選択し、「適用して続ける」を押下します。

9. 次の画面では、そのまま「Apply」を押下します。
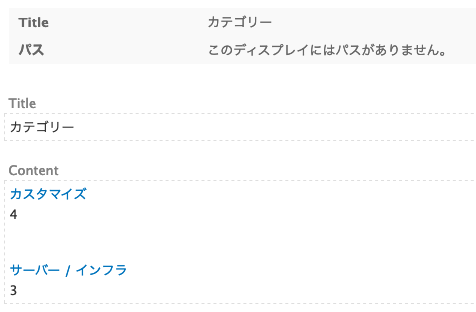
プレビューのカテゴリー名の下に記事数が表示されます。

次に、カテゴリー名の隣に記事数が表示されるようにします。
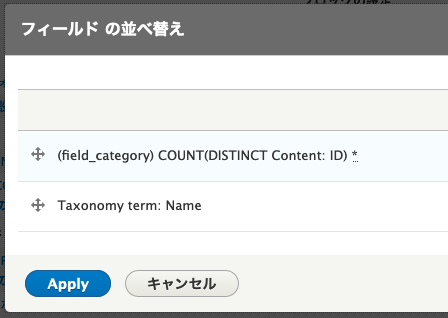
10. FIELDSの横の「並べ替え」を押下して、「COUNT(DISTINCT Content: ID)」を上に移動して「Apply」を押下します。


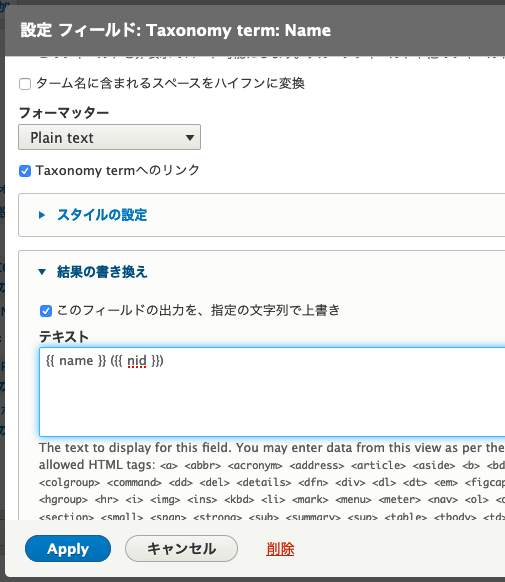
11. FIELDSの「Taxonomy term: Name」を押下し、「結果の書き換え」の「このフィールドの出力を、指定の文字列で上書き」をチェックします。
そして、テキストフィールドに以下を記述し、「Apply」を押下します。
{{ name }} ({{ nid }})

プレビューで、カテゴリー名の横に記事数が表示されるようになります。

次に、カテゴリー名の上の数字を非表示にします。
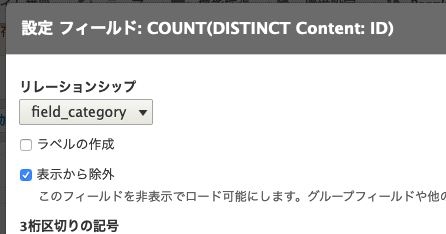
12. 「COUNT(DISTINCT Content: ID)」を押下し、「表示から除外」をチェックし、「Apply」を押下します。
これにより、このフィールが非表示になります。

ビューの「保存」を押下し、ビューの作成は完了です。
最後に、右サイドバーにこのビューを追加します。
サイドバーへのビューの追加
1. 「サイト構築」の「ブロックレイアウト」画面の「Right Sidebar」の「ブロックを配置」を押下します。

2. 「ブログカテゴリー」の「ブロックを配置」を押下します。

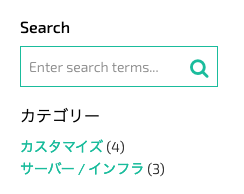
3. 「Search」の下に「ブログカテゴリー」を配置します。

そして、ページの一番下の「ブロックの保存」を押下により作業は完了です。
サイト画面へ戻ると右サイドバーに表示されているのが確認できます。

なかなかトリッキーな方法のようにも思えますが、コーディング無しに設定だけで記事数の表示ができました。
サムネイル画像付きリンク
他のブログサイトを見ると、しばしば、サムネイル画像付きリンクがあり、同じように表示したいと思い、カスタムモジュールを作ってみました。



コメント
コメントを追加