
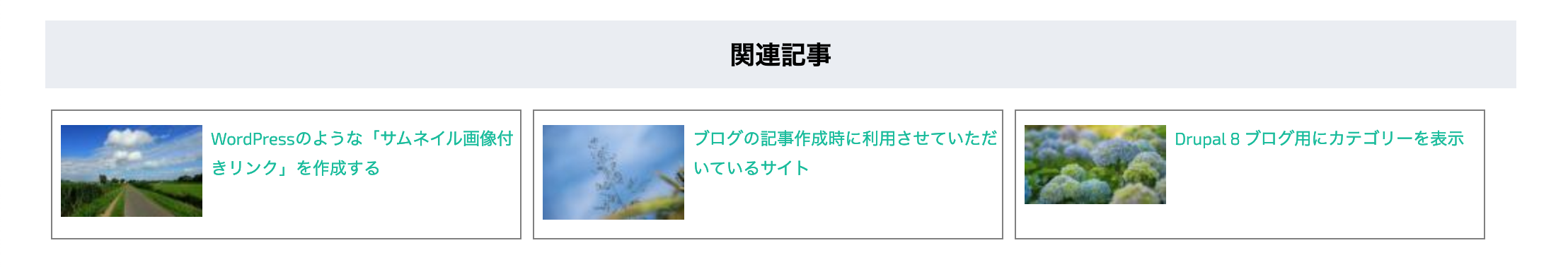
同じカテゴリーの記事を以下のような感じで表示したいと思い、ググったところ「Drupal8 Viewsで「関連記事」のブロックを作る方法 Part.1」という記事があったので、こちらを参考にさせていただきました。

作成方法としては、ほぼ参考にさせていただいた記事通りなのですが、多少、異なる設定をした部分もあるので、こちらのサイトでの設定を以下に記述します。
ビューの作成
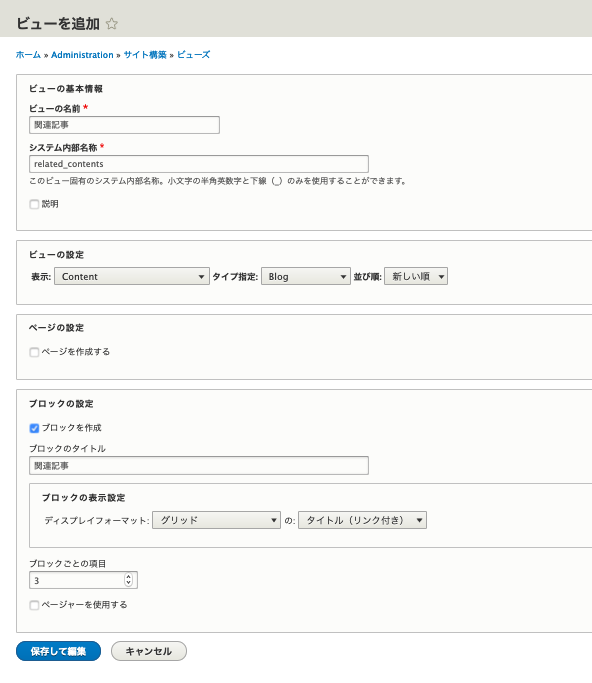
以下のように「サイト構築」の「ビューズ」からビューの追加を行います。

コンテクスチュアルフィルターの追加
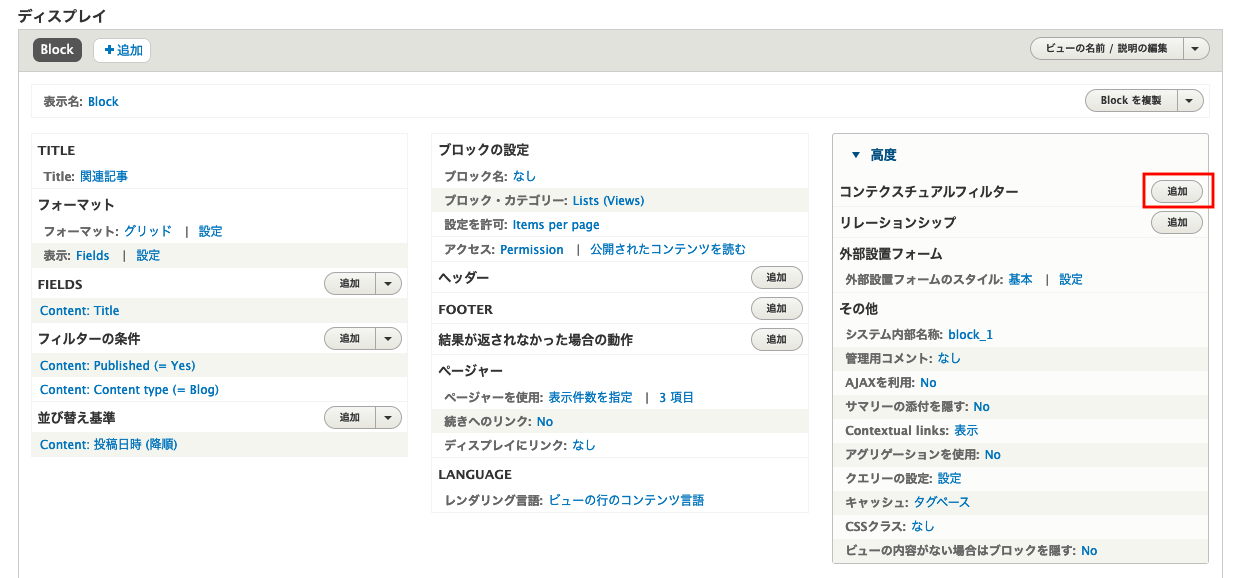
そして、「高度」セクションから、コンテクスチュアルフィルターの追加を行います。

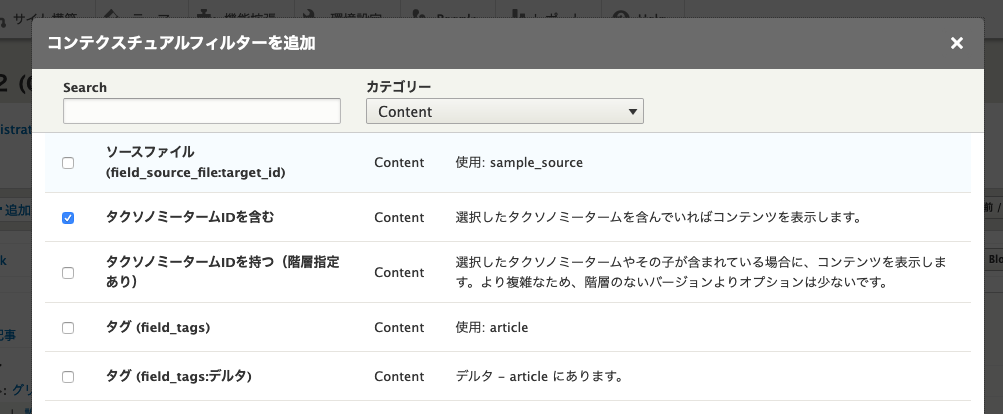
「タクソノミータームIDを含む」をチェックし、「コンテクスチュアルフィルターを追加して設定」を押下します。

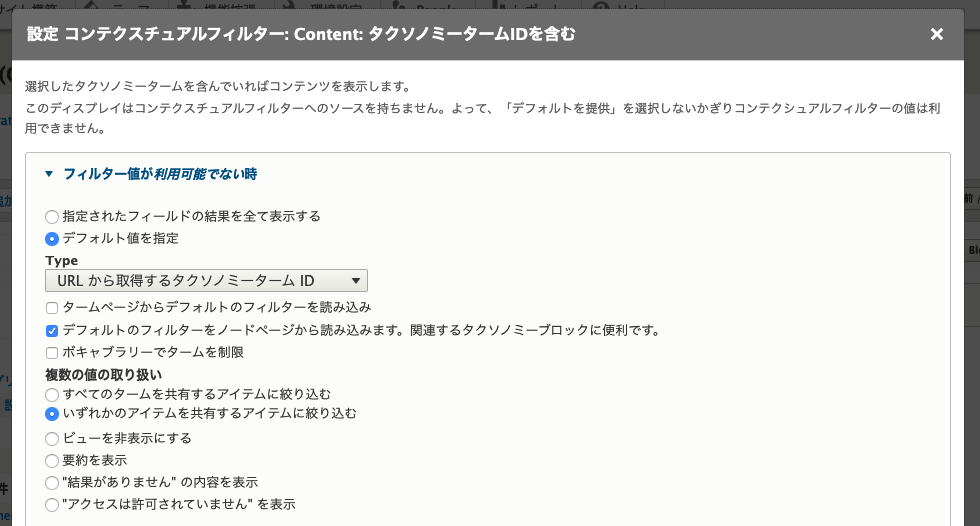
表示された設定画面の「フィルター値が利用可能でない時」のセクションに以下のように設定します。以下の設定により、URLに含まれるノードIDから、そのノードページに含まれるタクソノミーIDが使用されます。

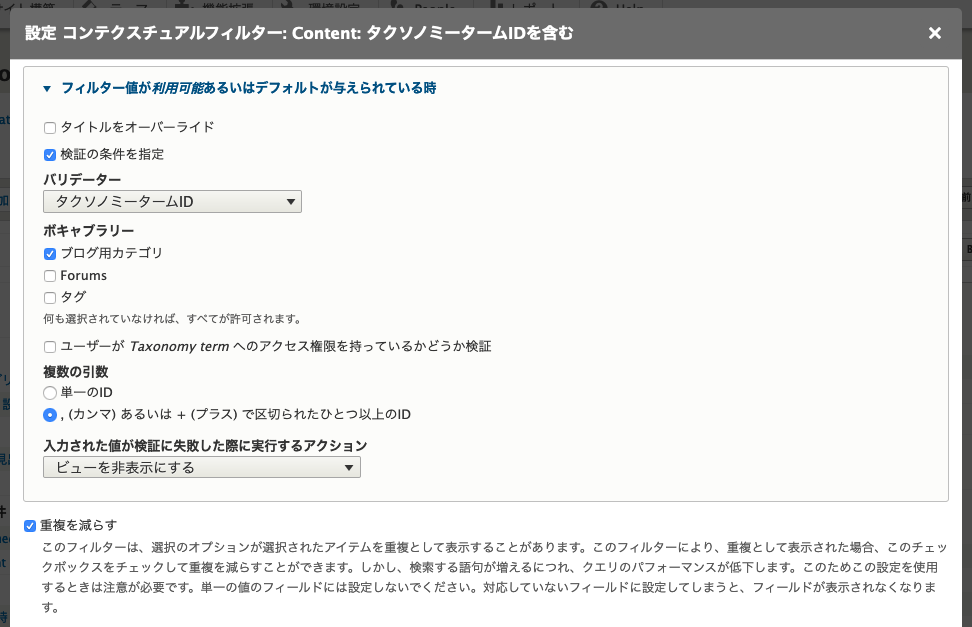
「フィルター値が利用可能あるいはデフォルトが与えられている時」のセクションには以下のように設定します。上記でデフォルト値を設定したので、この場合のボキャブラリー、複数の引数について設定します。
その下の「重複を減らす」をチェックすることにより、複数のカテゴリーを持つ場合に重複してコンテンツが表示されるのを防ぎます。(参考にさせていただいた記事では、アグリゲーションの設定により、重複コンテンツを除外しているようでした)

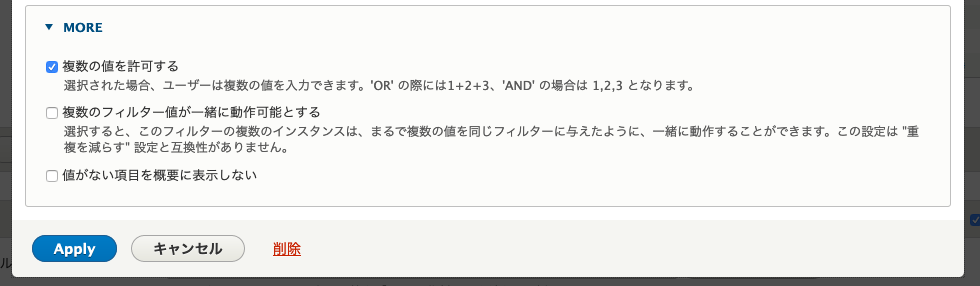
複数のカテゴリーを利用するために、「More」のセクションで、「複数の値を許可する」をチェックします。

自身のコンテンツを非表示
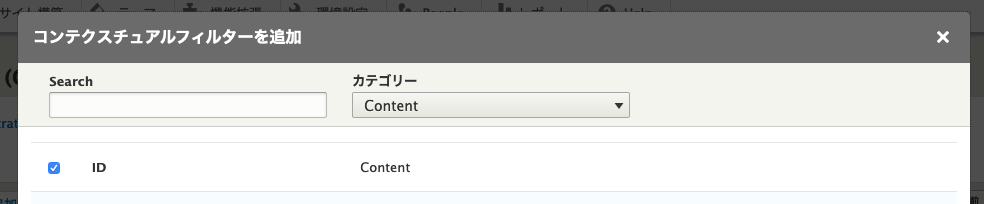
関連記事の表示に、自身のコンテンツを含まないようにするために、コンテクスチュアルフィルターをもう1つ追加します。以下のように、カテゴリー「Content」の「ID」を追加します。

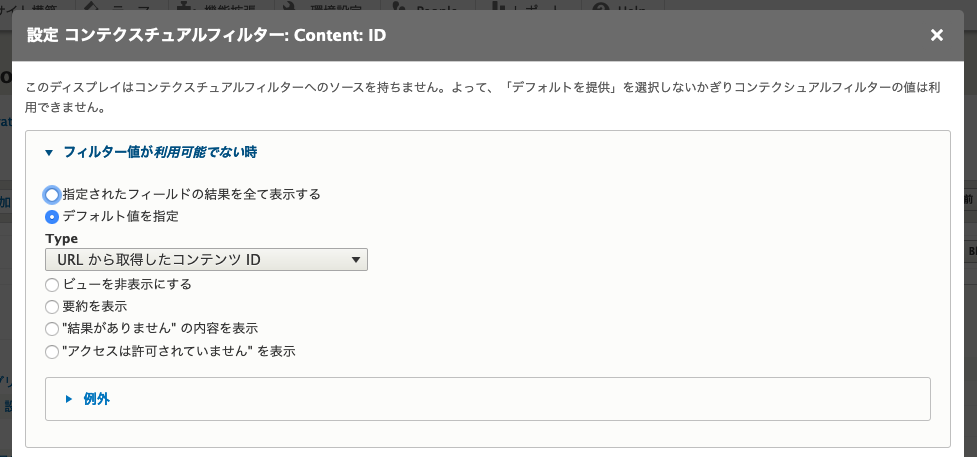
「フィルター値が利用可能でない時」のセクションに以下のように設定します。

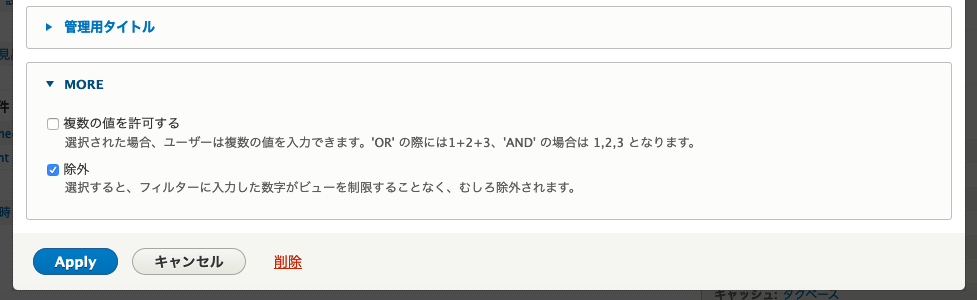
「More」セクションで、「除外」をチェックし、Applyで保存します。

画像のフィールドを追加
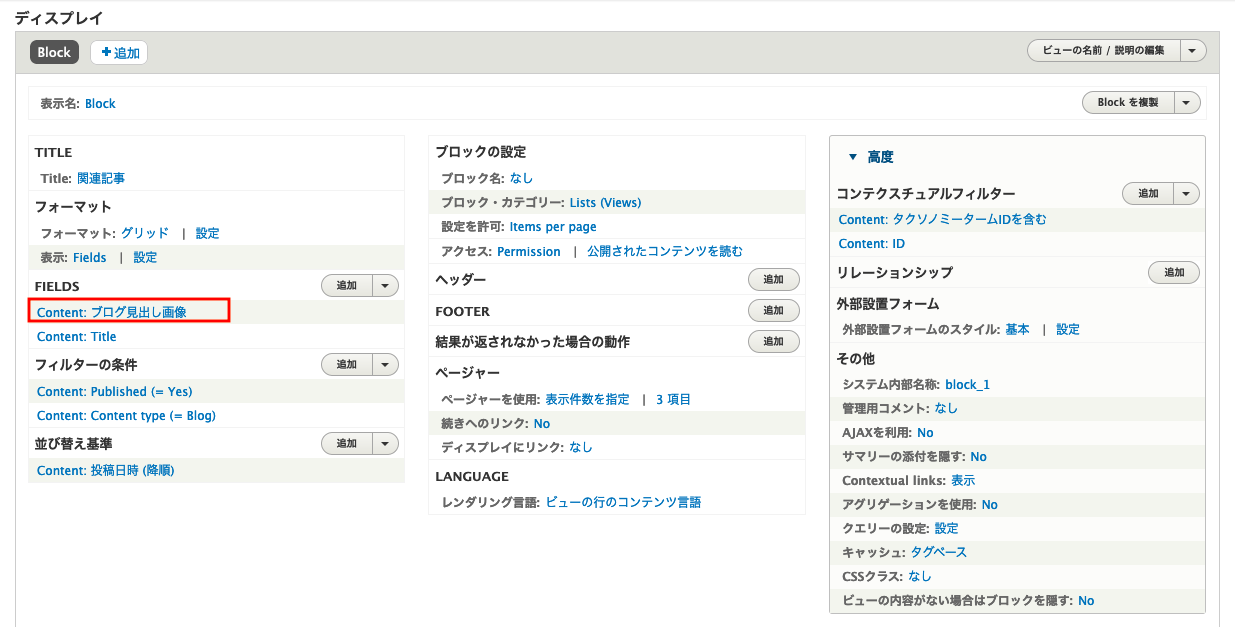
関連記事の見出し画像も表示したいので、FIELDSの「追加」により、「ブログ見出し画像」を追加します。これでViewの設定は終了です。

ブロックの配置
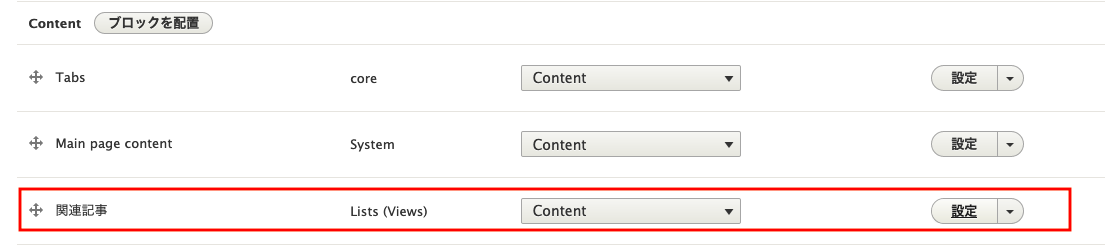
「サイト構築」の「ブロックレイアウト」で、以下のようにブロックを配置します。

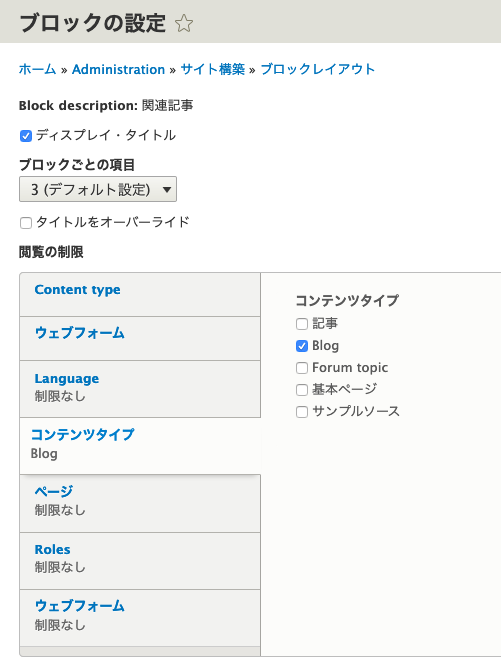
ブロックの設定画面では、コンテンツタイプとして、「Blog」をチェックすることにより、「Blog」コンテンツのページにのみ、今回作成したブロックが表示されるようになります。

そして、cssの設定により枠の表示等、微調整を行うことにより、このページの一番下に表示されているように、関連記事が表示されます。



コメント
コメントを追加