
iPhoneのホーム画面に、このブログをのトップページをブックマークしたところ、以下のようになりました。

サイトのトップページのイメージがアイコンとして登録されます。名前は、トップページのタイトルが設定されます。これを見て、トップページのタイトルが「ブログトップ | Drupal 勉強中」となっていることに気がつきました。この状態だと、iPhone上は、「ブログトップ...」という名前になってしまっているので、イマイチです。。
iPhone用のアイコンの設定
アイコンの変更方法は、WebページをiPhoneのホーム画面にブックマークしたときのアイコンとタイトルを変更する方法を参考にしました。
Webサイトのルートディレクトリに “apple-touch-icon.png”という名前の 114px × 114px のPNGイメージファイルを置けば良いとのことです。
上記イメージファイルを作成してルートディレクトリに置き、トップページのタイトルも変更した後のiPhoneの画面は、以下のようになりました。

Drupalのトップページのタイトルの変更
Drupalの場合、headのtitleタグに、「ページタイトル | サイト名」がセットされます。トップページだけは、「サイト名」にしたいと思い、調べところ、Metatagモジュールで設定できそうです。
Metatag モジュールを導入すると、「機能拡張」のページに、以下のように様々なMetatag関連モジュールが表示されますが、今回は、「Metatag」のみを有効化します。

そして、「環境設定」の「メタ タグ」を開きます。

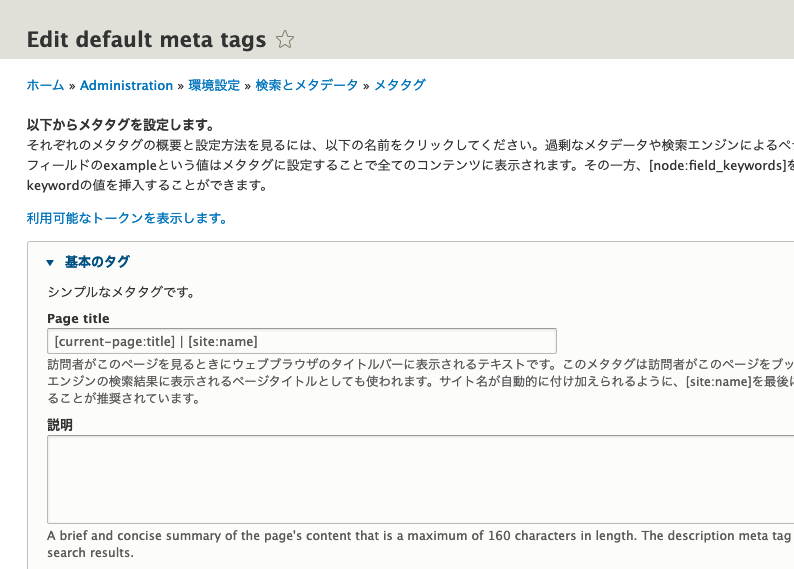
以下のような画面が表示されるので、「FRONT PAGE」のところの「編集」を押下します。

以下のように、「Page title」に、[current-page:title] | [site:name]が設定されています。

ここを[site:name]と変更することにより、トップページの場合のみ、Webページのタイトルが「サイト名」になります。設定後の「メタ タグ」ページは、以下のようになります。




コメントを追加