
コンテンツタイプの編集画面に、以下のような「表示設定」があり、「投稿者と日付の情報を表示」をチェックすると、投稿者のユーザー名とコンテンツの作成日が表示されますが、この表示からユーザー名の表示は無くして、かつ、更新日も表示されるように変更します。

これらの変更は、twigファイルのカスタマイズで可能です。
twigファイルのカスタマイズ
【themes/bootstrap_mint/templates/content/node.html.twig】ファイルに以下の記述があります。(使用するテーマによって、twigファイルのフォルダー構成は異なります。例えば、Bootstrapテーマでは、themes/bootstrap/templates/node/フォルダーに「node.html.twig」ファイルがあります)
{% if display_submitted %}
<footer class="comment-submitted">
<div{{ author_attributes.addClass('node__submitted') }}>
{% trans %}Submitted by {{ author_name }} on {{ date }}{% endtrans %}
{{ metadata }}
</div>
</footer>
{% endif %}
上記の部分で、投稿者や作成日を表示していることが分かります。
このtwigファイルをカスタマイズするために、上記ファイルを自分のサブテーマのフォルダーにコピーします。今回は、コンテンツタイプ「blog」のみに対して、このカスタマイズを行いたいので、コピーを行った後、ファイル名を「node--blog.html.twig」に変更します。
themes/
└── drupal_study/
└── templates/
└── content/
└── node--blog.html.twig
そして、該当部分を以下のように変更します。(※注1)
{% if display_submitted %}
<footer class="comment-submitted">
<div{{ author_attributes.addClass('node__submitted') }}>
{% set changedTime = node.getChangedTime|format_date('medium') %}
{% trans %}作成日: {{ date }} 更新日:{{ changedTime }}{% endtrans %}
{{ metadata }}
</div>
</footer>
{% endif %}
上記の更新を行い、キャッシュのクリアーを行うと、以下のように表示されるようになります。

表示形式の変更
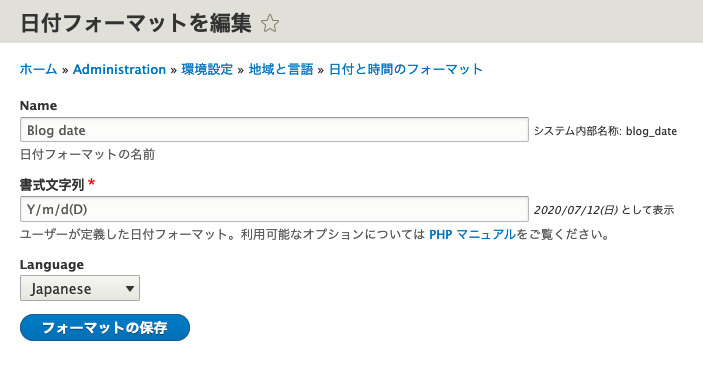
時間の表示は不要なので日時の表示形式を追加します。管理メニューの「環境設定」の「日付と時間のフォーマット」を開き、「書式を追加」を押下します。(※注2)

表示された画面で、以下の入力を行い、システム内部名称は「blog_date」とします。

先ほどの「node--blog.html.twig」を以下のように変更します。
{% if display_submitted %}
<footer class="comment-submitted">
<div{{ author_attributes.addClass('node__submitted') }}>
{% set createdTime = node.getCreatedTime|format_date('blog_date') %}
{% set changedTime = node.getChangedTime|format_date('blog_date') %}
{% trans %}作成日:{{ createdTime }} 更新日:{{ changedTime }}{% endtrans %}
{{ metadata }}
</div>
</footer>
{% endif %}
すると、以下のように表示されるようになります。

※注1:当初は「{{ node.getChangedTime|format_date('medium') }}」のように記述しましたが、フィルターが効かず数字のまま表示されたため、上記で記述したようにフィルターする場所と表示する場所を分けて記述しています。
※注2:書式について、当初はDrupalに標準で入っている「medium」の書式を変更しようと思い、「日付と時間のフォーマット」の中の「Default medium date」の書式を変更しましたが、なぜか変更が反映されないので、上記のように書式の追加を行っています。
次回は、ブログのカテゴリー毎の記事数を表示するようにカスタマイズします。



コメント
コメントを追加